6. リッチなユーザーインタラクションを追加する
この章では、ユーザーが利用時に自由にデータ探索ができるよう、Streamlitのウィジェットを活用してデータフィルタリングとインタラクティブな可視化を追加する方法を学びます。
Streamlitの豊富なウィジェットを活用することで、ユーザー操作のためのリッチなUIを簡単に実装することができます。どんなウィジェットが用意されているかは、ドキュメントを確認してみてください。
https://docs.streamlit.io/library/api-reference/widgets
それでは早速、始めていきましょう!
新たな分析ページを作る
まずは、新たに商品カテゴリごとの売上分析ページを作ります。以下のようにClaude Codeに依頼してみてください。
@pages/Category_Analysis.py ファイルを作成し、商品カテゴリごとの売上分析ページを作成してください。
データセットの説明は、@README.md ファイルを参照した上で、実際のCSVファイルを読み込んで、正確にデータ構造を把握してから作業を始めてください。Claude Codeの作業が完了したたら、新しいターミナルを開いて、streamlit run Home.py を実行して動作を確認してください。サイドバーにCategory Analysisが追加されているはずです。
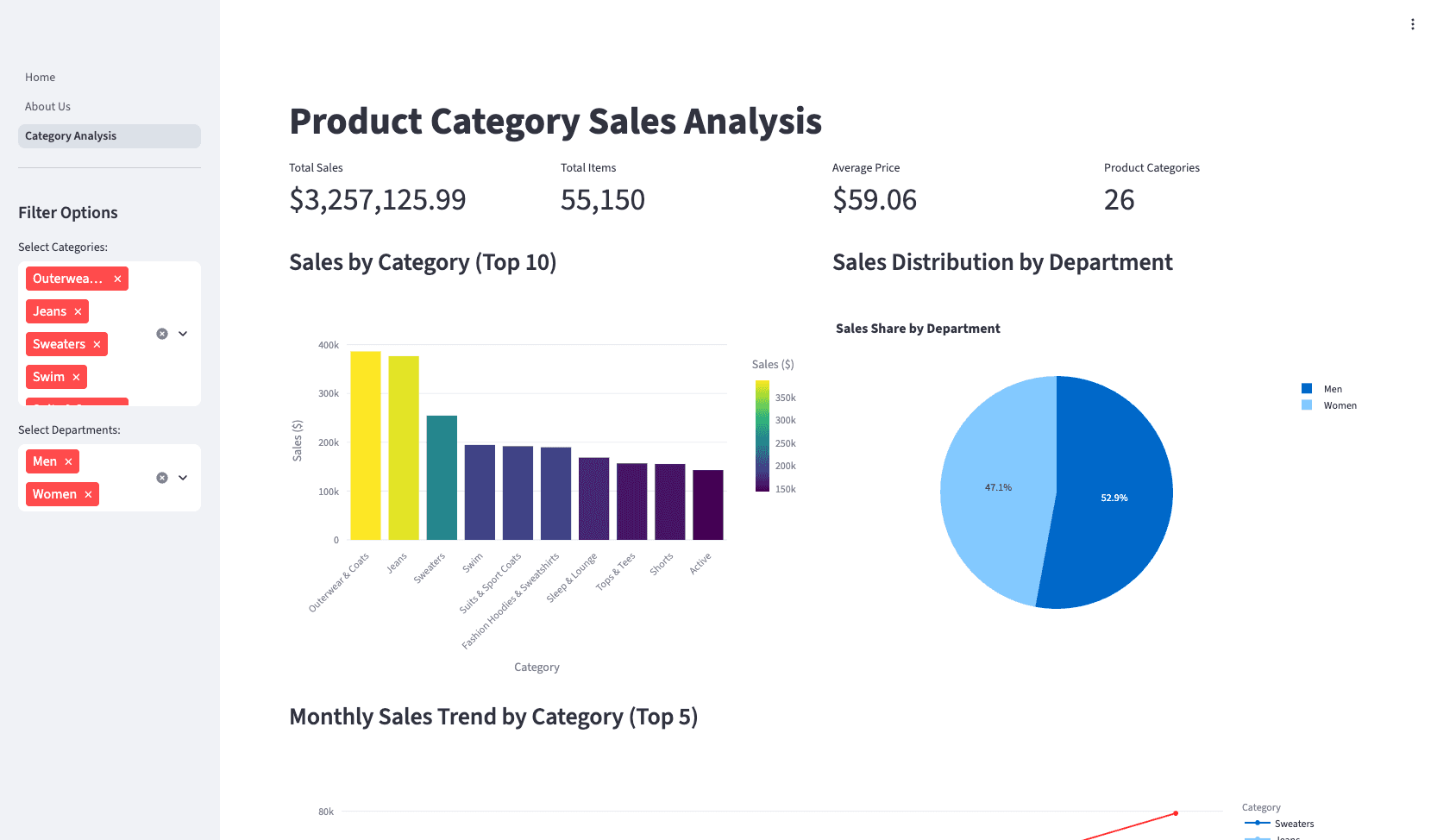
以下のようなページが作られたでしょうか?

データフィルタリングとインタラクティブな可視化
それでは、ここからインタラクティブな要素を追加して、データの絞り込みを実装してみましょう。
Claude Codeに以下のように依頼してみましょう。
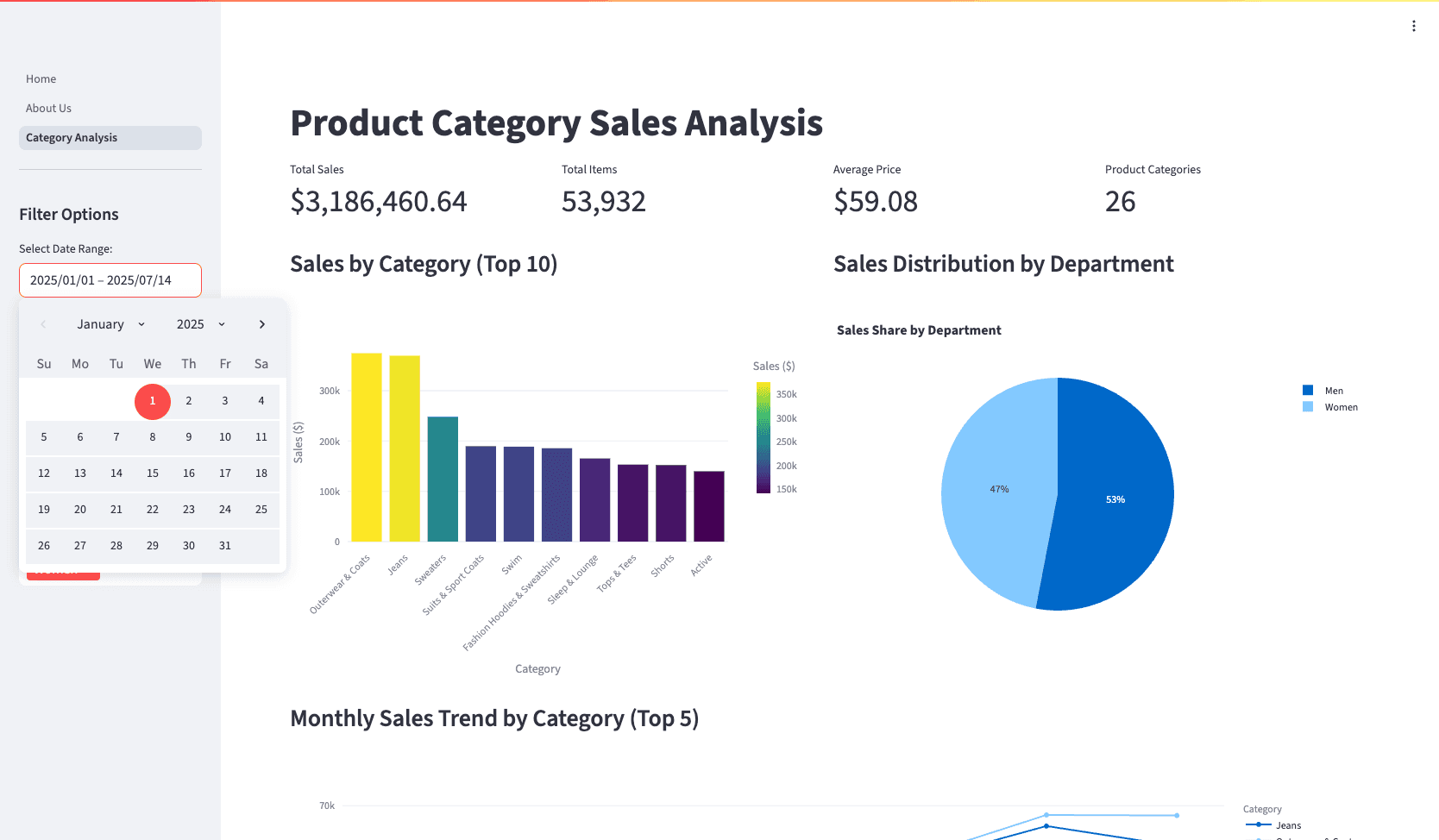
@pages/Category_Analysis.py ファイルを修正し、分析対象の期間を指定するウィジェットを追加してください。以下のように、日付の選択欄が追加されているでしょうか?実装がうまくいっていたら、実際に日付を選択してインタラクティブな分析が可能なことを確認してみてください。
もし、実行時にエラーが出てしまっていたら、エラーメッセージをコピペしてClaude Codeに報告してください。

使いたいUI要素を指定する
Streamlitのウィジェットの中に、具体的に使いたいUIがあれば、それを指示に入れてみましょう。たとえば、カテゴリの絞り込みを st.radio に変更してみましょう。
@pages/Category_Analysis.py ファイルを修正し、性別の絞り込みを `st.radio` に変更してください。振り返り
このように、従来のBIでは実装が難しかったロジックやUIのカスタマイズが、Claude Codeに依頼するだけで完成してしまいます!
Claude Codeへの指示も上達し、具体的で実現可能な要求を効果的に伝えられるようになったのではないでしょうか? 特に @ プレフィックスを使用することで、Claude Codeに与えるコンテクストを明確に管理することができることがわかったと思います。
発展的な演習として、実際の業務データでの活用シナリオを検討してみてください。例えば...
- 売上データの多軸分析
- 顧客セグメントの比較分析
- 在庫レベルの監視と予測
- マーケティングROIの測定
より複雑で具体的な要求を実装するためには、Claude Codeと複数回のやりとりを繰り返すことになるでしょう。その際にも今回学んだことを活かして、指示の具体性やコンテクストの管理を意識してみてください。
次章では、より複雑な業務ロジックの実装に挑戦します。これまで学んだスキルを基盤として、実世界の複雑な要求に対応できる本格的なビジネスアプリケーションを構築していきましょう。