2. GitHub Codespacesでクラウド開発環境構築
本章では、Github Codespacesを使った開発環境のセットアップを行います。本章の内容を終えると、ブラウザ上でコードを書ける環境が整います。
開発環境の複雑さを解決するクラウドアプローチ
従来のプログラミング学習では、まず開発環境の構築で挫折する人が多くいました。
Python、Node.js、各種ライブラリのインストール、パスの設定、バージョン管理。これらの作業は、OSによって手順が異なり、一つのミスでシステム全体が動かなくなることもありました。また、複数のプロジェクトを同時に進めると、バージョンの競合や環境汚染が発生し、経験豊富なエンジニアでも困ることがありました。
ブラウザベースの開発環境は、これらの問題を根本的に解決します。
パソコンには何もインストールしません。Webブラウザさえあれば、すぐにプログラミングが始められます。Windows、Mac、Chromebookのどれでも同じように動作し、設定を間違えてもローカル環境に影響しません。
さらに驚くべきことに、この環境は世界中のエンジニアが実際に使用しているものと同じです。GitHub Codespacesは、オープンソースプロジェクトの開発者や企業のエンジニアチームでも活用されています。
あなたは今、最新のクラウド開発環境を使って、プロと同じツールでバイブコーディングを学ぶことができます。
スターターテンプレートのフォークとCodespaces起動
実際にクラウド開発環境を起動してみましょう。
まず、本書で使用するStreamlitスターターテンプレートを取得します。https://github.com/squadbase/streamlit-claude-code-starterにアクセスしてください。このテンプレートには、基本的なStreamlitアプリケーションの構成が含まれています。
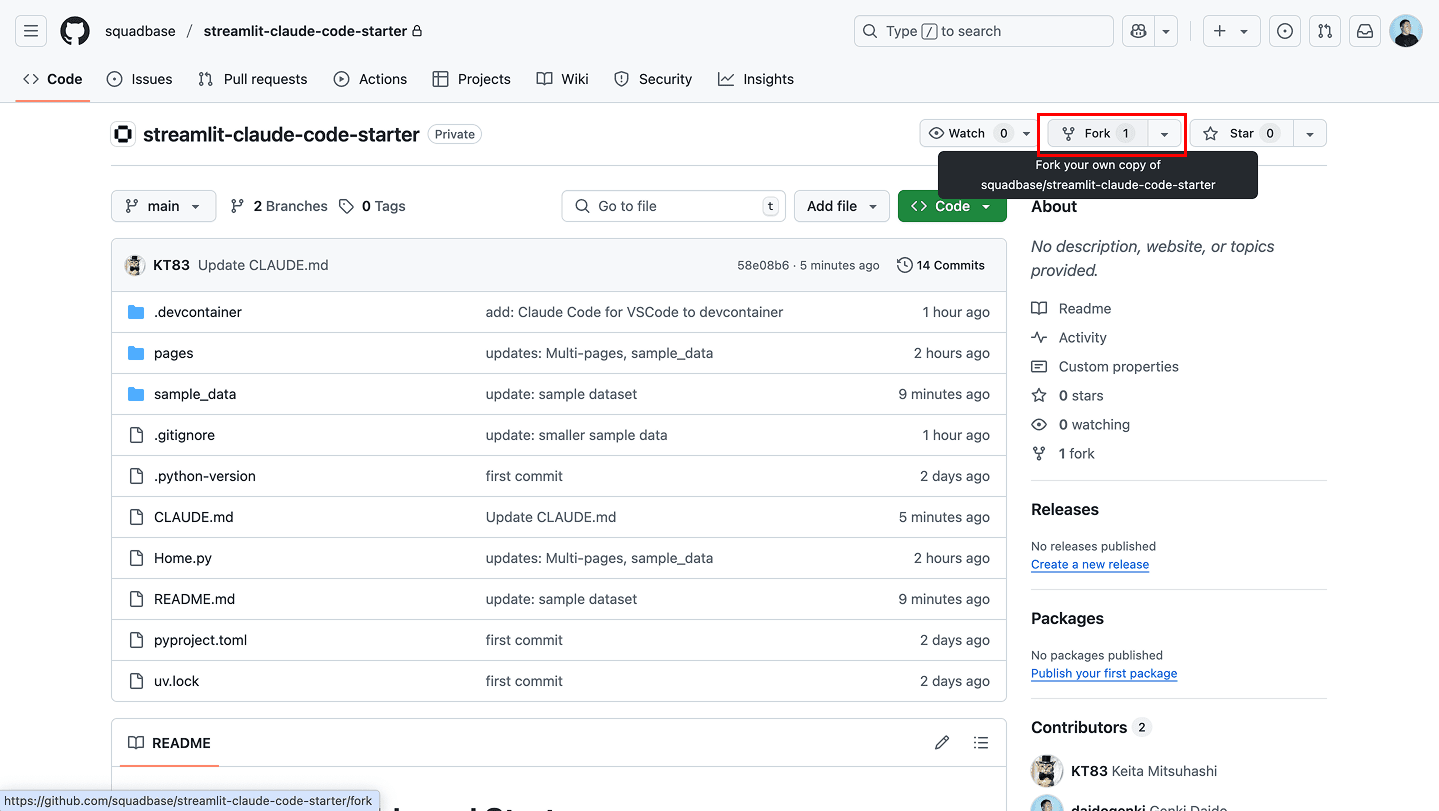
テンプレートリポジトリのページで、右上にある「Fork」ボタンをクリックしてください。フォークとは、他の人のリポジトリをあなたのアカウントにコピーすることです。これにより、元のリポジトリに影響を与えることなく、自由に変更を加えることができます。


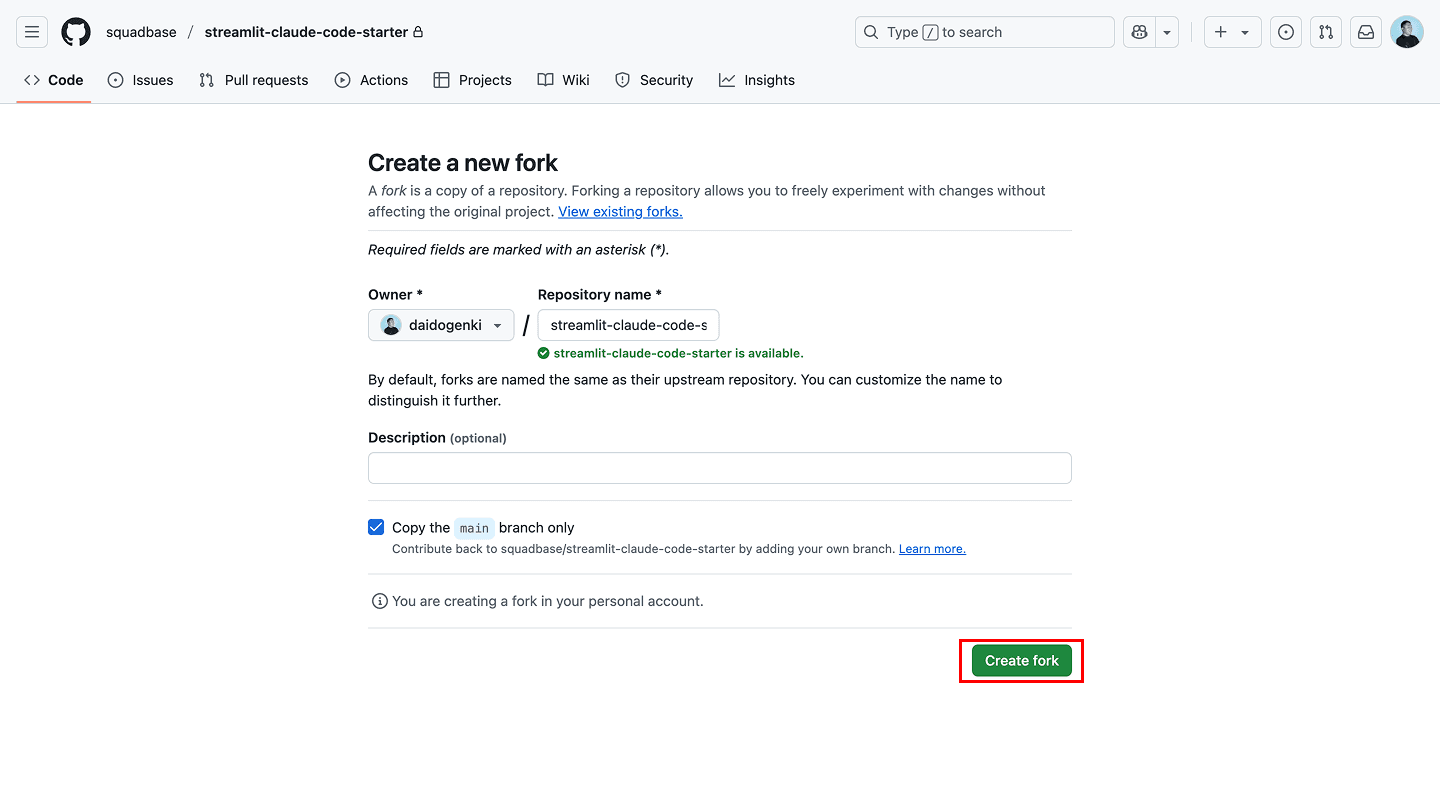
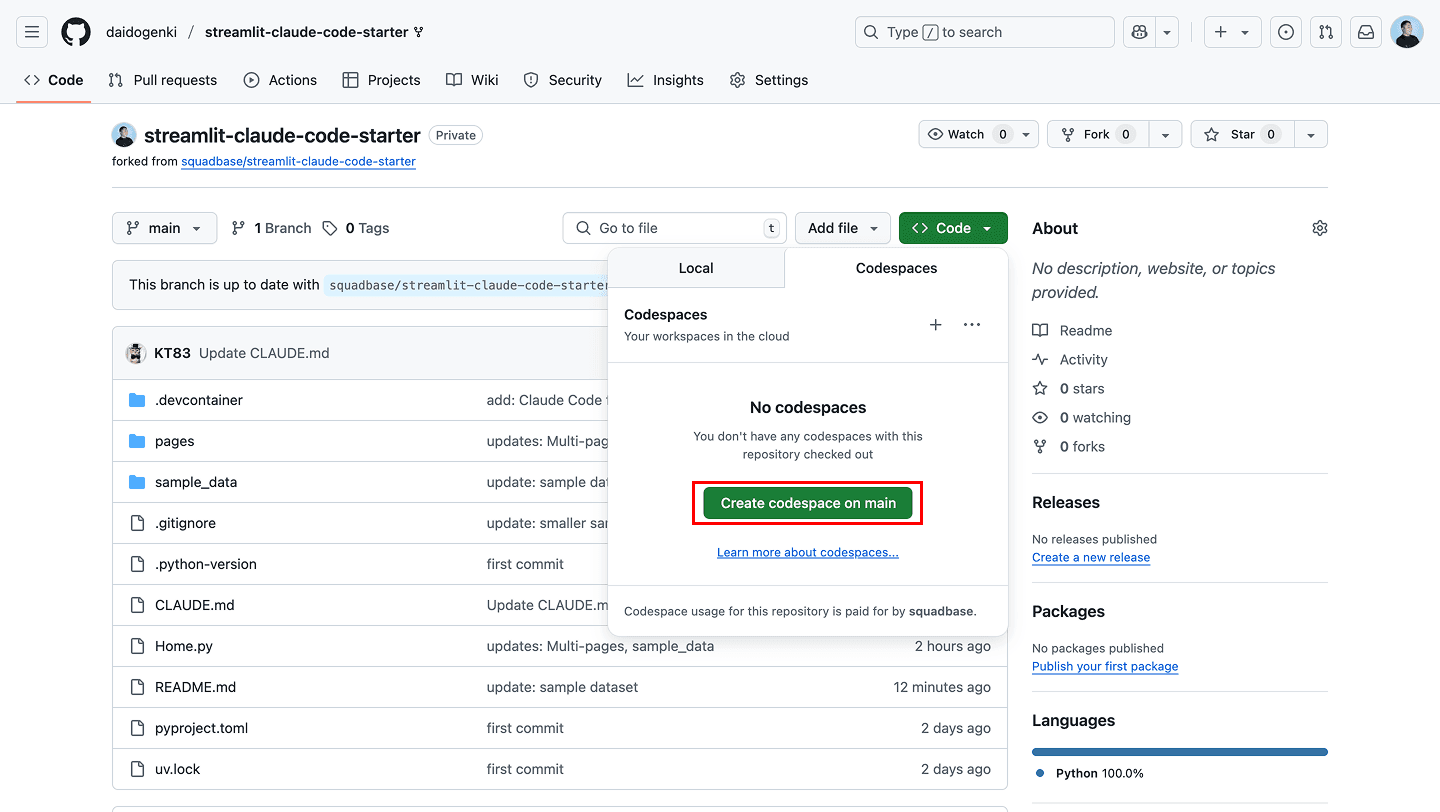
フォークが完了すると、あなたのアカウントにリポジトリが作成されます。このリポジトリのページで、緑色の「Code」ボタンをクリックし、「Codespaces」タブを選択し、「Create codespace on main」をクリックして下さい。

クリックすると、クラウド上に開発環境が構築されます。初回起動時は2-3分かかりますが、必要なソフトウェアとライブラリが自動的にインストールされます。
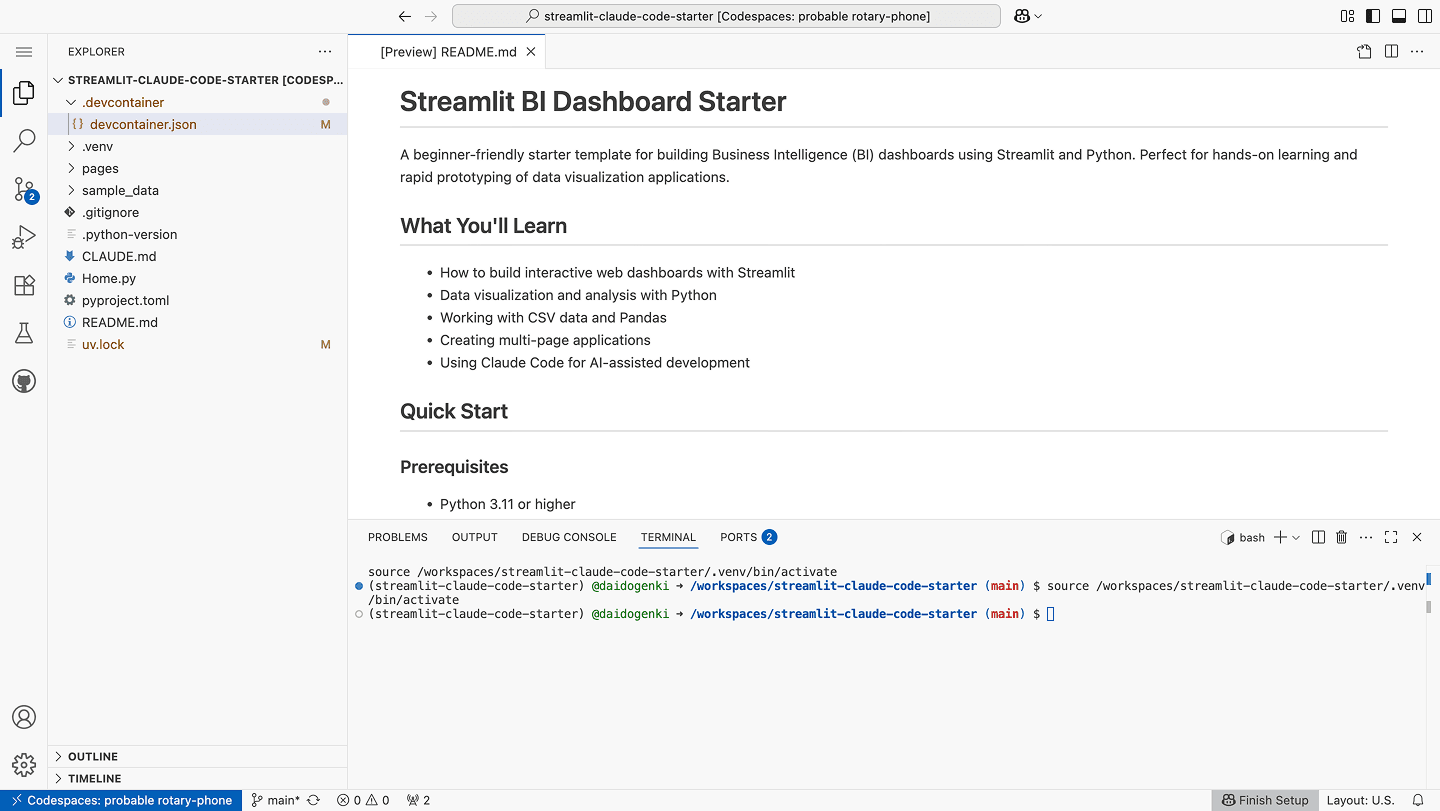
起動が完了すると、ブラウザ上にVS Code(Visual Studio Code)のWebインターフェースが表示されます。これは、世界中のエンジニアが使用している人気のコードエディターです。
左側のファイルエクスプローラーには、プロジェクトのファイル一覧が表示されます。中央のエディター部分では、コードの編集を行います。下部のターミナルでは、コマンドの実行ができます。
uvパッケージマネージャーの説明と活用
Python開発で重要な役割を果たすのが、パッケージマネージャーです。
パッケージマネージャーとは、コンピュータプログラムのインストール、アップグレード、設定、アンインストールといった管理プロセスを自動化し、一貫した方法で扱うためのシステムのことです。
今回は、最新の高性能パッケージマネージャー「uv」を使用します。
非エンジニアの学習者にとって、待ち時間は挫折要因の一つです。uvを使うことで、この問題を根本的に解決し、快適な学習体験を提供します。
実践演習 - Streamlitの初回実行
実際にコマンドを実行して、Streamlitアプリケーションを起動してみましょう。
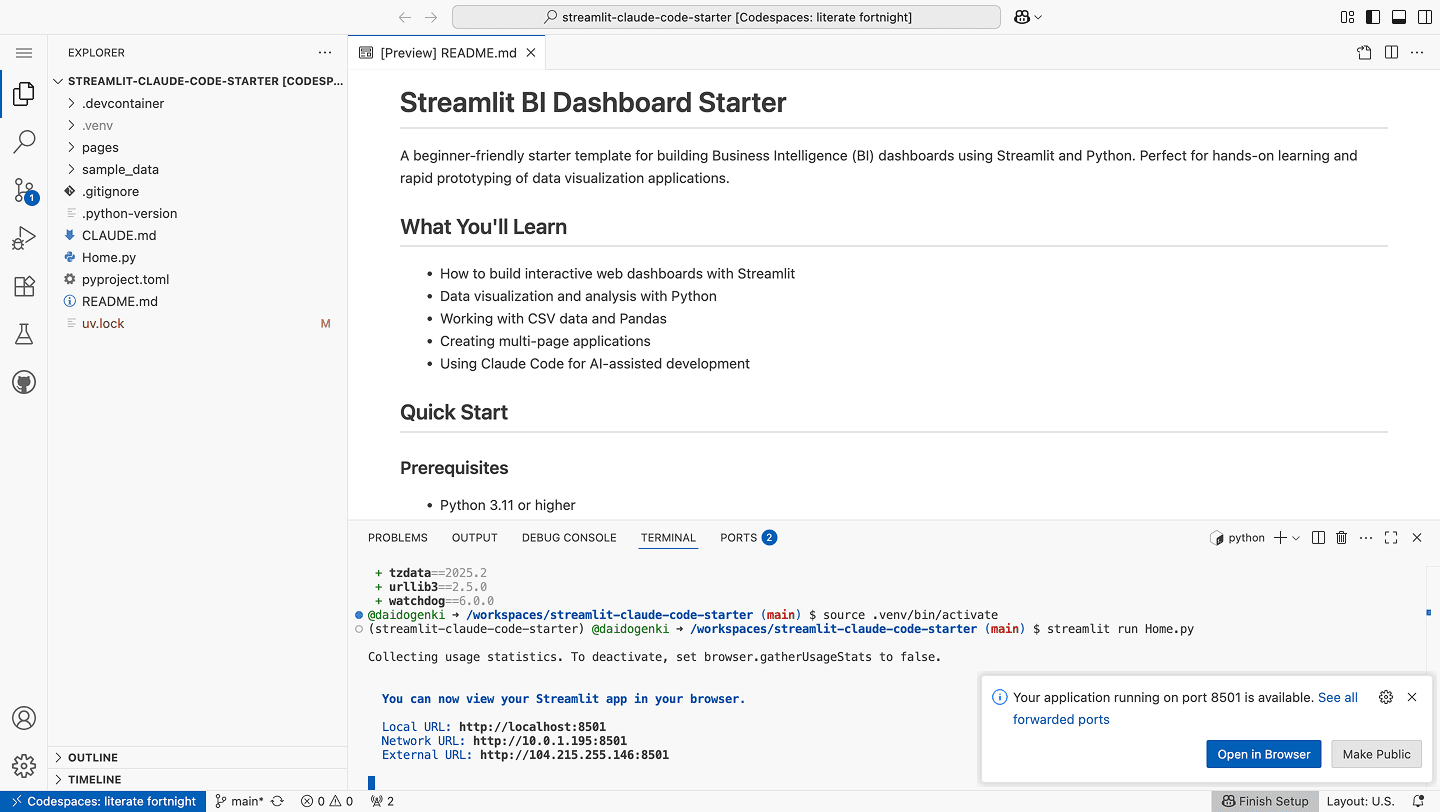
まずは、Codespaces環境の画面が以下のようになっていることを確認してください。この状態であれば、Streamlitアプリケーションを起動する準備ができています。

通常、開発を行う際には以下の3つのステップが必要です。
-
uvのインストール: 前述した
uvを扱えるようにインストールします。 -
プロジェクトの依存関係をインストール: プロジェクトを動かすために必要な「部品(ライブラリ)」をまとめてインストールします。具体的には、
pyproject.tomlとuv.lockというファイルに記載された情報に基づいて、uv syncコマンドを使って一度にインストールします。 -
仮想環境の有効化: 作成した独立した「作業スペース」を実際に使える状態にします。これにより、このプロジェクト専用にインストールされた部品だけが使われるようになります。
しかし、今回は.devcontainer/devcontainer.jsonという設定ファイルにより、これらの準備が自動で行われるようになっています。
それではアプリケーションを起動してみましょう。
以下のコマンドを実行すると、Home.pyに記述してあるStreamlit用のアプリケーションが起動し、ブラウザでアプリケーションを表示するためのURLが表示されます。Codespaces環境では、自動的にポートフォワーディングが設定され、ブラウザでアプリケーションを開くことができます。
streamlit run Home.pyコマンド実行画面

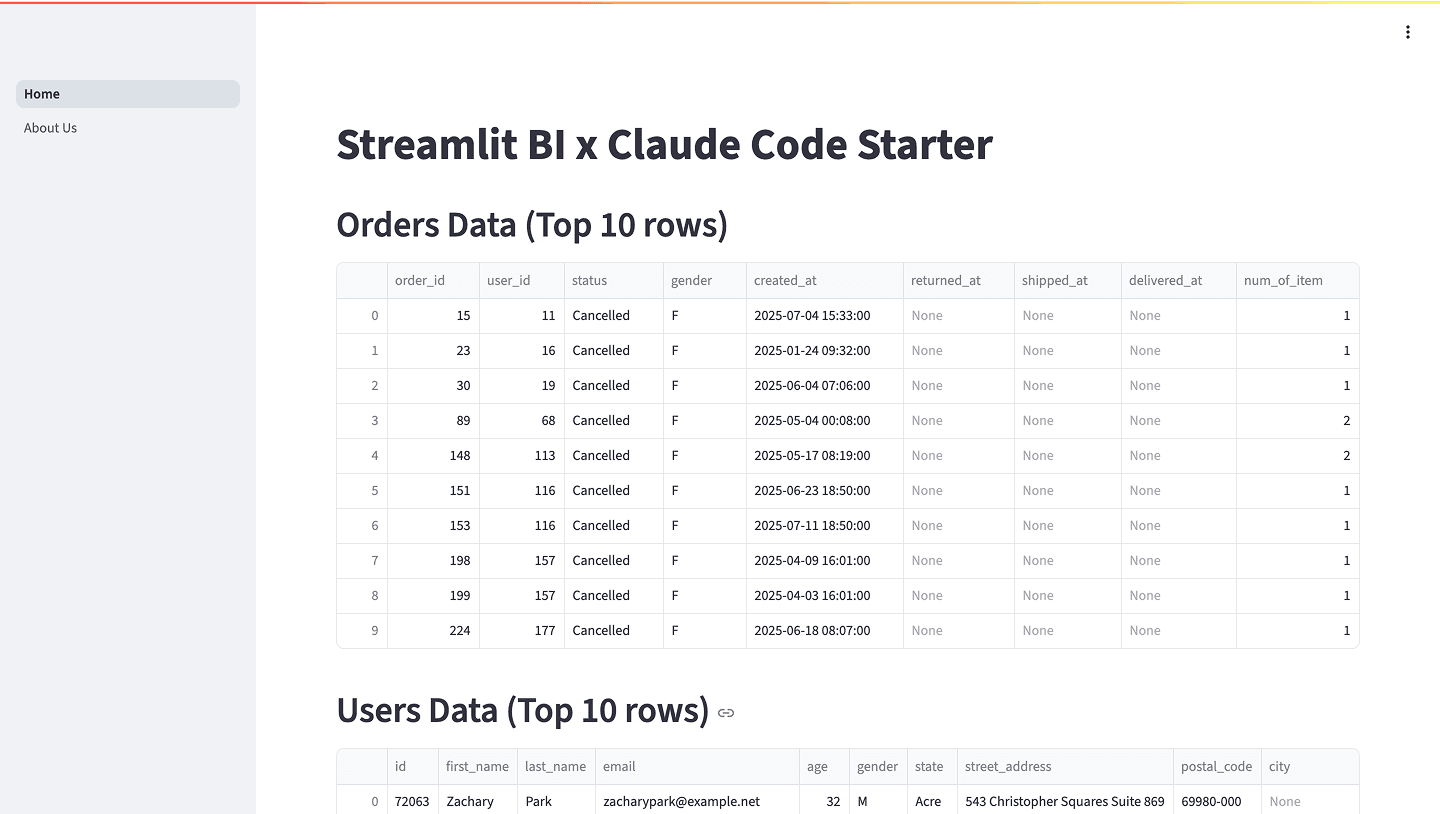
アプリケーション画面

新たなコマンド操作をする際には、アプリケーションの実行を停止する必要があります。
アプリケーションの実行を停止したい場合は、コマンドを入力するターミナル画面でCtrl+Cを押してください。
次章へ進む前に一度、アプリケーションを停止しておきましょう。
振り返りと次のステップ
ここまでの作業で、ローカル環境への複雑なインストール作業をせずに、ブラウザ上でコードを書ける環境が整いました。
今回完了した項目:
- GitHub Codespacesでの開発環境起動
- uvパッケージマネージャーの基本概念の理解
- Streamlitアプリケーションの初回起動
次章では、Claude Codeを使ってコードの理解を深めます。ターミナルへの恐怖心を克服しながら、AI開発パートナーとの対話を通じてプログラミングを進めていきます。